| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Dependency
- git push
- brew
- 리눅스
- docker
- commit
- node.js
- Git 내부
- Auto-Importing
- hash-object
- node
- JS
- github
- git rm
- npm
- spring boot
- staged
- SpringBootApplication
- Spring
- 자바스크립트
- Dependency Management
- maven
- docker daemon
- Git내부
- Modified
- git
- unmodified
- git rm --cached
- Server Off
- Linux
- Today
- Total
갓태희
[ES] 자바스크립트에 대하여.. 본문
자바스크립트(Javascript)는 아주 강력한 프로그래밍 언어입니다.
학부 시절, 웹 프로그래밍을 배웠을때 HTML, CSS, JDBC, JSP로 기본적인 CRUD를 진행했었는데요 (그때는 CRUD가 뭔지도 몰랐음 그냥 프젝 해오라니까 내가 뭘 하고있는지도 모른채로 했던것 같습니다.)
HTML은 개발하려는 웹 페이지의 큰 뼈대를 제공하고, CSS는 색깔이나 글씨체, 모양과 같은 디자인적인 요소를 관리하며, 자바스크립트는 웹 페이지의 동작을 당담합니다.
웹 페이지의 동작을 당담한다는것은 무엇이냐면 대표적인 예로 Modal창이 있습니다.
모달창이란 쉽게 말하면 로그인이나 회원가입을 하고나면 로그인에 성공했다던지 회원가입에 성공을 했다던지 이러한 메시지를 화면 정가운데에 보여주는 창을 말합니다
한가지의 예로만 들어서 그렇지 모달창은 회원가입 입력폼, 게시글보기 등등으로 그 활용범위를 다양하게 넓힐수있습니다. 팝업창과 비슷하지만 팝업창과는 달리 모달창은 한번 띄워지면 모달창에 있는 기능 외에는 사용할수 없게됩니다. 이렇게 모달창이 로그인을 성공하거나 실패했을때의 경우처럼 경우에따라 사용자의 화면에 다르게 보이게 하는것을 자바스크립트가 담당합니다.
이외에도 자바스크립트의 쓰임새는 정말 많습니다.
자바스크립트가 만들어졌을때 2살이였던 저는 컴퓨터공학 학부생이 되었고 다 자라고나서 보니까 구글링도 부족하고 개발경험이 부족했던 저는 자바스크립트라는 이름을 처음 들었을때 자바와 관련이 있는 언어인가보다 라고 생각을 했는데 도저히 말이안되는거같아서 자바스크립트가 저러한 막강한 기능을 한다는 것을 알기까지 오래걸렸습니다.
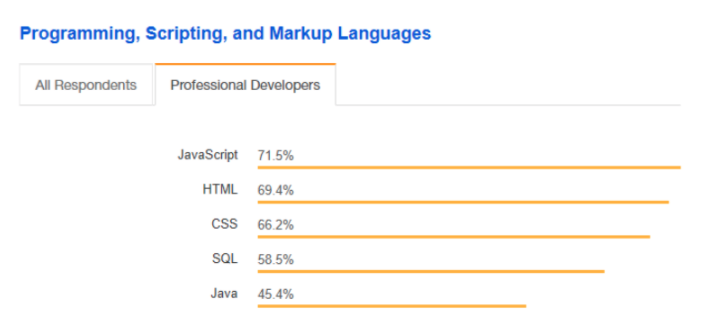
처음에는 웹 개발자들이나 웹 디자이너들이 다루는 아마추어 개발자들을 위한 언어로 인식되어 무시도 당했지만 오늘날 가장 강력하 프로그래밍 언어 중 하나로 평가 받고있습니다. 20여넌 정도의 짧은 시간에 자바스크립트를 기반으로 한 훌륭한 기술이 많이 등장했기 때문인데요, 2018년 시행된 스택오버플로우의 설문조사에서 개발자들에게 가장 인기 있는 언어로 뽑힐 정도로 성장했습니다. 밑에는 스택오버플로우의 설문조사 이미지입니다.

오늘날 우리가 자주 사용하고 있는 해외의 구글의 각종 서비스, 페이스북, 트위터, 국내의 네이버, 다음 등에서 개발한 각종 웹 애플리케이션 등은 모두 AJAX를 적극적으로 활용한 동적이 웹을 표방하는 훌륭한 서비스입니다. Asynchronous JavaScript and XML 이름에서 알수있듯이 자바스크립트가 중심 역할을 담당하고 있는 기술입니다.
자바스크립트의 탄생
초기의 웹은 정적인 HTML로만 이루어진 페이지였고, 넷스케이프 사는 가벼운 프로그램 언어를 통해 HTML 페이지에 움직임을 주고 싶어 프로그램 언어를 추가하기로 결정했는데 Brendan Erich(브랜든 아이크) 를 고용했는데 그는 무려 10일 만에 언어를 완성했습니다.
처음 자바스크립트는 JavaScript가 아닌 Mocha라는 이름이었습니다.
하지만 LiveScript라는 이름으로 바뀌었고 최종적으로는 JavaScript로 최종 결정되었습니다.
Java와 구문이 유사해서 이름을 JavaScript로 지었다라는 것은 표면상의 이유이고, 당시 Java의 유명세를 이용해 마케팅 차원에서 의도적으로 지은 것입니다.
이렇게 구글링이나 책을통해 이름의 유래를 알지 못하면 계속 자바스크립트와 자바는 연관이되어있구나 라는 생각때문에 좀더 접근성이 어려워 지는것 같습니다.
결론은 자바스크립트와 자바는 전혀 전혀 전혀 다른언어이다 아예 상관이없다
표준화 작업
자바스크립트가 나온 이후 인기를 끌자, Microsoft사에서도 IE(Internet Explorer)에서 동작하는 'JScript'라는 매우 비슷한 언어를 만들어 냈습니다. 그렇게 IE외에도 다양한 브라우저들이 개별적으로 자바스크립트 문법을 만들어 내게 되자, 각 브라우저 간의 호환성을 위해 개발자들은 많은 고생을 해야 했습니다. 표준화를 하기 위해 넷스케이프 사는 표준화 기구인 ECMA International에 표준화 요청을 했고 1997년 7월에 표준이 완성 되었습니다.
당시 Sun 사가 'Java'라는 이름을 상표 등록을 해놨기에 'JavaScript'라고 부를 수 없었고 따라서 표준 언어의 이름은 ECMAScript로 결정되었습니다.
이후 자바스크립트에 대한 표준과 명세를 ECMA International에서 관리하고 있습니다
ECMAScript는 'ES + 연도' 혹은 ES + "몇번째 edition"으로 줄여 부르기도 합니다 그래서 6번째 버전인 ECMAScript 2015부터는 버전 명에 연도를 붙이게 되었고, ES6나 ES2015로 부르기도 합니다.
자바스크립트의 역사적인 사건
1999년
IE5에서 소개된 XMLHttpRequest API가 나오며 클라이언트 측 스크립트를 http 혹은 https로 서버에게 요청하고 텍스트 형식으로 데이터를 받는 것을 가능하게 했습니다. (한가지 예로 Oracle DB에 담겨있는 내용을 프론트단에서도 XMLHttpRequest로 가져올수 있게됬습니다.)
2001년
더글러스 크락포드가 텍스트 형식으로 데이터를 저장하는 자바스크립트 문법을 'JSON'이라고 명명하여 문서로 만들었습니다.
JSON은 마크업이 아닌 구조적인 데이터를 표현할 때 사용되며 XML의 대안으로 자바스크립트와 함께 대중적인 인기를 얻었습니다.
JSON은 JavaScript Object Notation의 약자로써 키-값 쌍으로 이루어져있는 어떠한 데이터를 가지고 있는 오브젝트를 전달하기 위한 일종의 형태(포맷)입니다.
쉽게말해 그냥 자바스크립트 객체인데 생김새가 확실히 XML보단 쉽고 명확하게 생겨 개발자들이 이해하기가 쉽습니다 제일 장점은 아마 결국 이 데이터가 자바스크립트언어로 이루어져있다는게 아닐까 싶습니다.
자바스크립트로 이루어져있으니 자바스크립트를 사용하는 플랫폼에서는 이 JSON 객체를 쉽게 사용할수 있는것입니다.
2005년
Ajax를 이용해 구글이 구글 Maps를 소개하였고, 그 이후 Ajax의 인기가 높아지기 시작했습니다. AJAX가 인기를 끌면서 XML대신 JSON을 사용하는 개발자들이 더 많아졌습니다.
2008년
구글이 크롬 웹브라우저를 소개하면서 V8이라고 불리는 빠른 자바스크립트 엔진을 소개하였습니다. 이를 통해 자바스크립트가 느리다는 인식을 바꾸었습니다.
2009년
Node.js가 등장하면서 자바스크립트의 영역을 서버사이드로 더욱 넓힐수 있게 되었습니다. 이 말은 노드가 서버라는 말은 아닙니다 노드는 V8엔진기반으로 그 위에서 돌아가는 자바스크립트 런타임 입니다. 노드 !== 서버이며 클라이언트와 서버에서 둘 다 같은 자바스크립트 언어로 구현할수 있게 되어 프론트와 백엔드를 둘 다 같이 개발할 수 있는 풀스택 개발자들이 증가하게 되었습니다.
참고
'ECMAScript' 카테고리의 다른 글
| [ES] JavaScript - String객체 (0) | 2021.05.27 |
|---|---|
| [ES6] Lexical Environment (렉시컬 환경) - 변수 (0) | 2021.05.23 |